Knowledge media design work
by Andrea Liede-Sevsek
o1
2020 Winter
INF1006 – Users Helping Users: Software Learning, Video Tutorials Design & Wisdom of the Crowd
Created a video tutorial on how to add your own image as a Zoom background. The video was edited in Camtasia by combining the individual group members’ video, graphics and audio contributions.
02
2020 Winter
INF2186 – Metadata Schemas and Applications
Created final course presentation on Metadata Trolls, using Google slides. Each group member added their speaker notes to their slides for stress-free presentation given through Blackboard Collaborate to our classmates. My section, starting on slide 15, gives examples of trolling and then some strategies for dealing with trolls.
03
2020 Winter
INF2169 – User-Centred Information Systems & Development
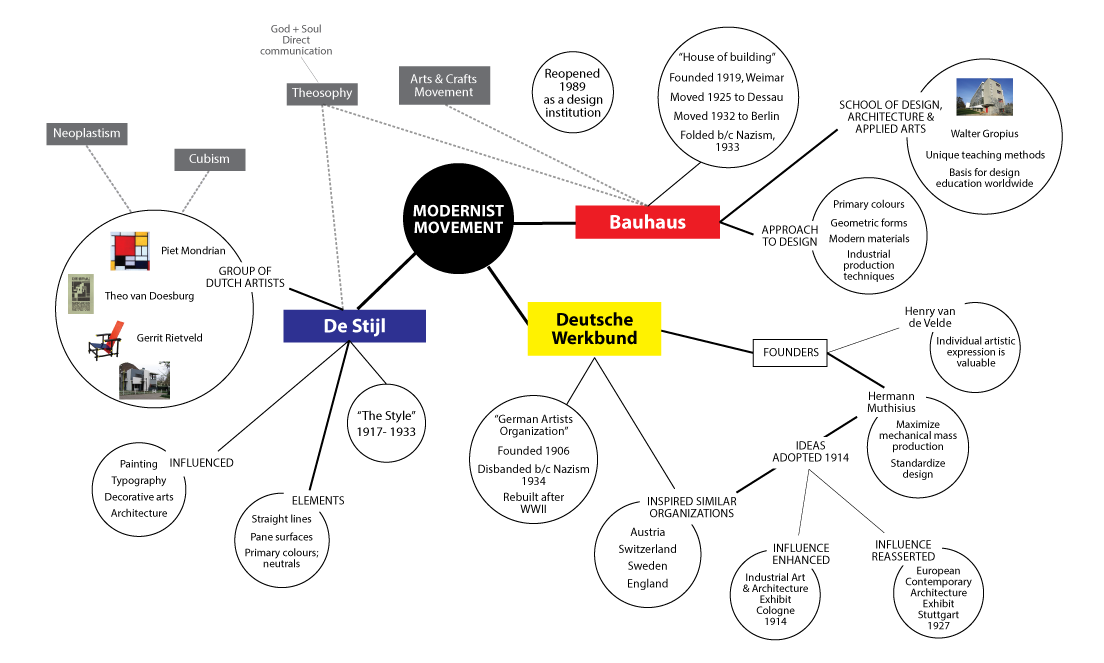
Created a series of Mind Maps of readings. Made notes of readings and then sketched out mind map ideas before using Adobe Illustrator to create the final mind map images.
04
2020 Winter
INF2169 – User-Centred Information Systems & Development
Created a presentation in Google slides — a workshop for Naturopathic Doctors about using Design Thinking principles to solve difficult problems.
05
2021 Winter
INF2331 – The Future of the Book
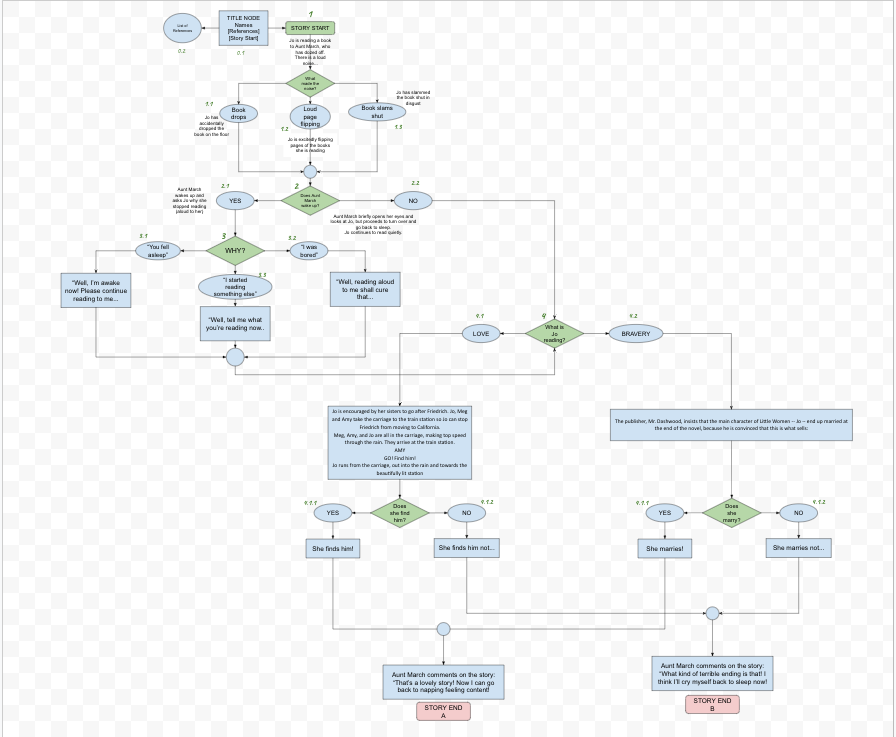
Created a Twine interactive story for a reimagined and interactive version of a part of the film Little Women, directed by Greta Gurwig. Special CSS coding was added in order to customize the look and feel of the interface — like the addition of images and text highlight on hover. To play the game, please download the .zip file, unzip it and open the .html file — it will open in your default browser. Enjoy!
06
2021 Winter
CTL5036 – Digital Media and Practices for a Knowledgeable Society
Co-created a presentation in Google slides, Enhanced Knowledge Building Community Engagement — a presentation highlighting our group’s proposed suggestions for improved engagement with Knowledge Forum, an educational software designed to help and support knowledge building communities.
07
2021 Spring/Summer
KMD1001 – Theory and Methods in Knowledge Media Design
Filmed and edited a video chronicling my auto-ethnographic experience tracking my use of digital media. Videography with iPhone 7, video editing with Camtasia 2021.
08
2021 Spring
KMD1001 – Theory and Methods in Knowledge Media Design
Created a Google slides presentation detailing my walkthrough experience of looking for information on Canada’s food guide and recommendations to the public.
09
2021 Spring-Summer
INF2170 – Information Architecture
Co-created, narrated and video edited our group presentation of our proposed information architecture redesign for matrixrepatterning.com — a website trying to target practitioners of the matrix repatterning method, potential future practitioners, existing patients and potential future patients — and thereby confusing all. Used Google slides, Miro for the flowchart, Adobe Illustrator for adding graphic elements to sketches, QuickTime Player for screen recording, and Camtasia 2021 for video editing.
10
2021 Spring-Summer
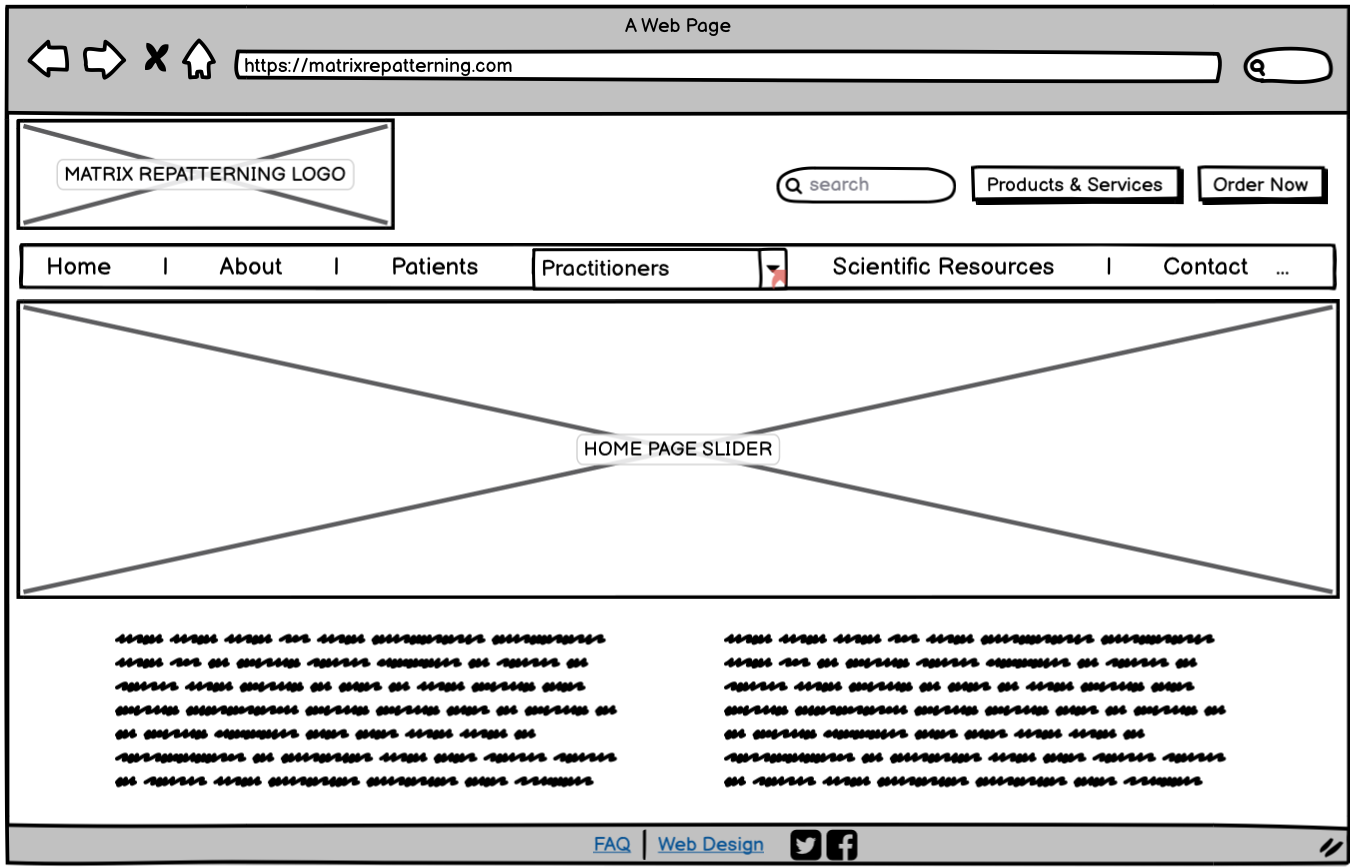
INF2170 – Information Architecture
Co-created a clickable wireframe for the redesign of matrixrepatterning.com, using Balsamiq — a web-based user interface design tool for creating wireframes (a.k.a. mockups or low-fidelity prototypes) — depicted in the final project submission, starting on page 9.
11
2021 Fall
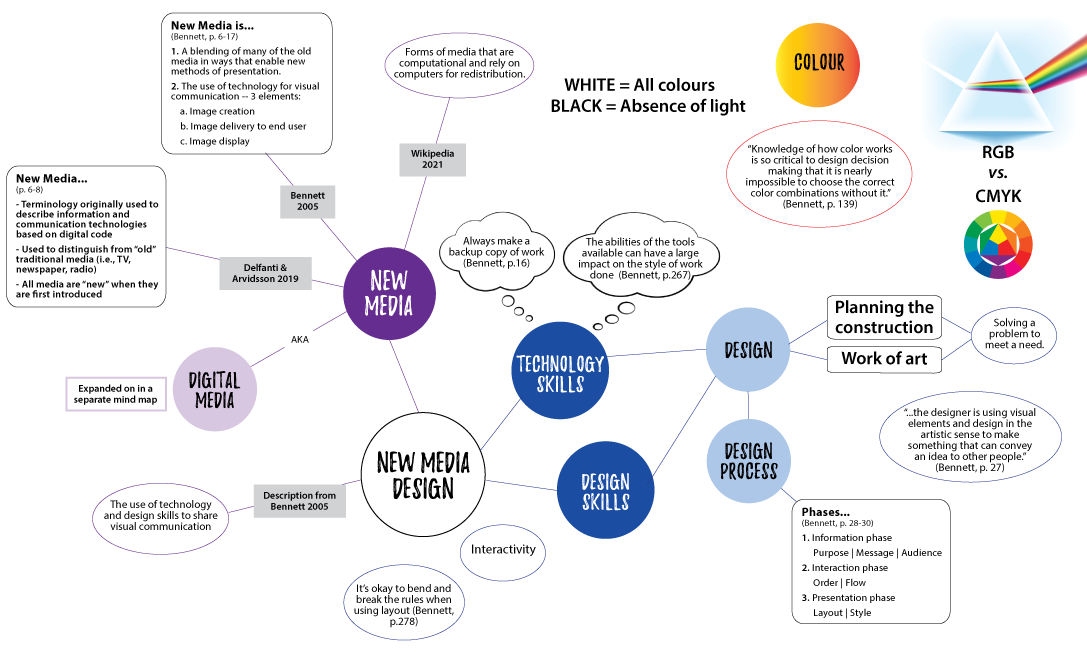
KMD3000 – Readings in Knowledge Media Design
Created a mind map of readings related to New Media Design using Adobe Illustrator.
12
2021 Fall
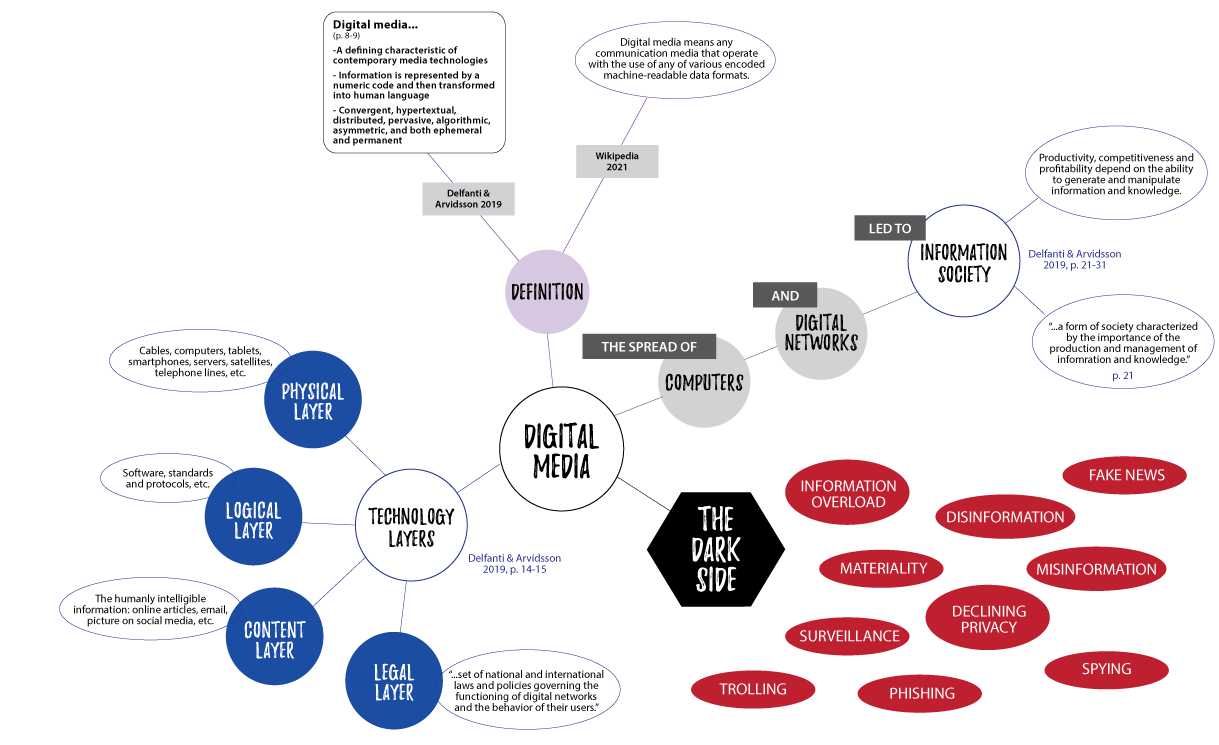
KMD3000 – Readings in Knowledge Media Design
Created a Mind Map of readings specific to Digital Media using Adobe Illustrator.
13
2021 Fall
KMD3000 – Readings in Knowledge Media Design
Created a presentation summarizing my research findings during the Knowledge Media Design Reading course — The History, Development and Design of Knowledge Media. Used QuickTime Player for screen recording and Camtasia 2021 for video editing.
14
2022 Winter